Làm thế nào để tạo biểu đồ thanh chồng trong Looker Studio? Hướng dẫn chi tiết và các ví dụ minh họa

Looker Studio, trước đây gọi là Google Data Studio, là một công cụ mạnh mẽ giúp người dùng trực quan hóa dữ liệu một cách dễ dàng. Trong bài viết này, chúng ta sẽ khám phá cách tạo biểu đồ thanh chồng (Stacked Bar Chart) trong Looker Studio, hướng dẫn từng bước và cung cấp các ví dụ minh họa cụ thể.
1. Biểu đồ thanh chồng là gì?
Biểu đồ thanh chồng là loại biểu đồ cho phép người dùng so sánh dữ liệu theo các danh mục khác nhau. Mỗi thanh trong biểu đồ đại diện cho tổng giá trị của một danh mục, và các phần bên trong thanh được chia thành các phần nhỏ, thể hiện sự đóng góp của các thành phần cụ thể trong tổng giá trị đó.
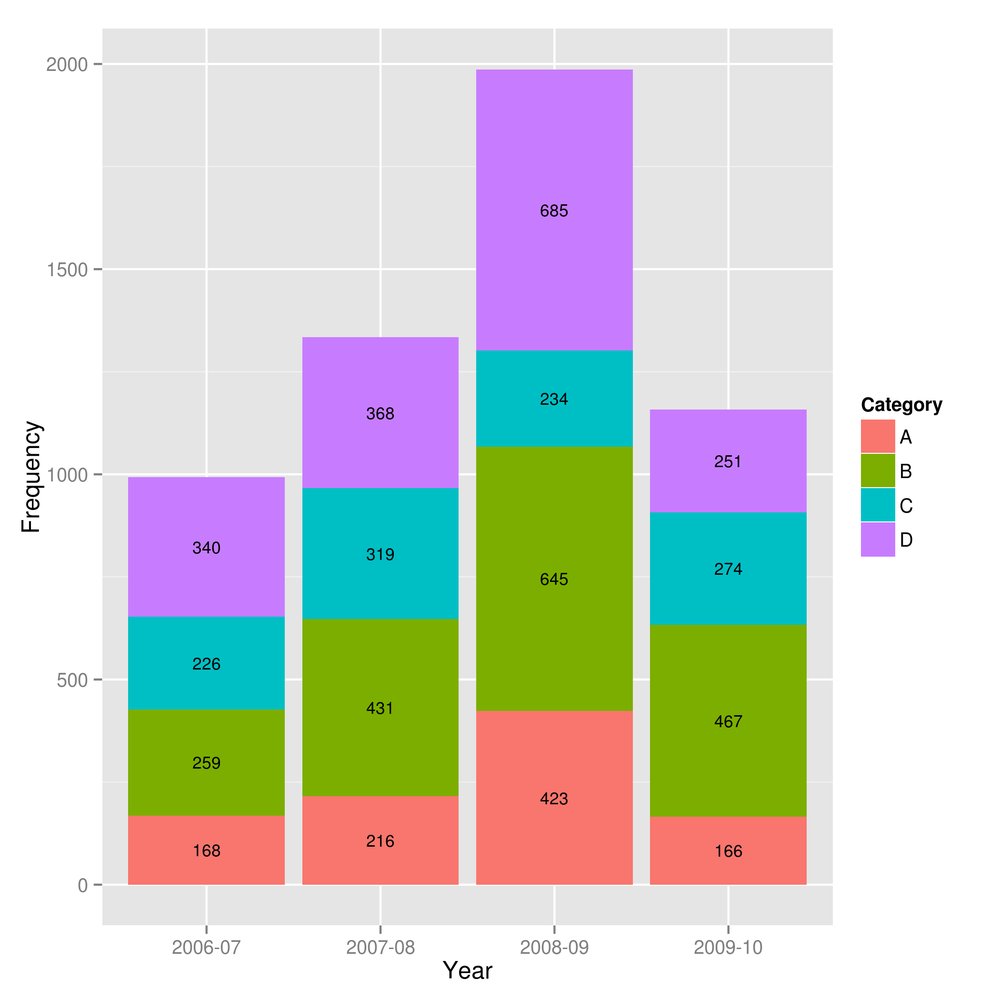
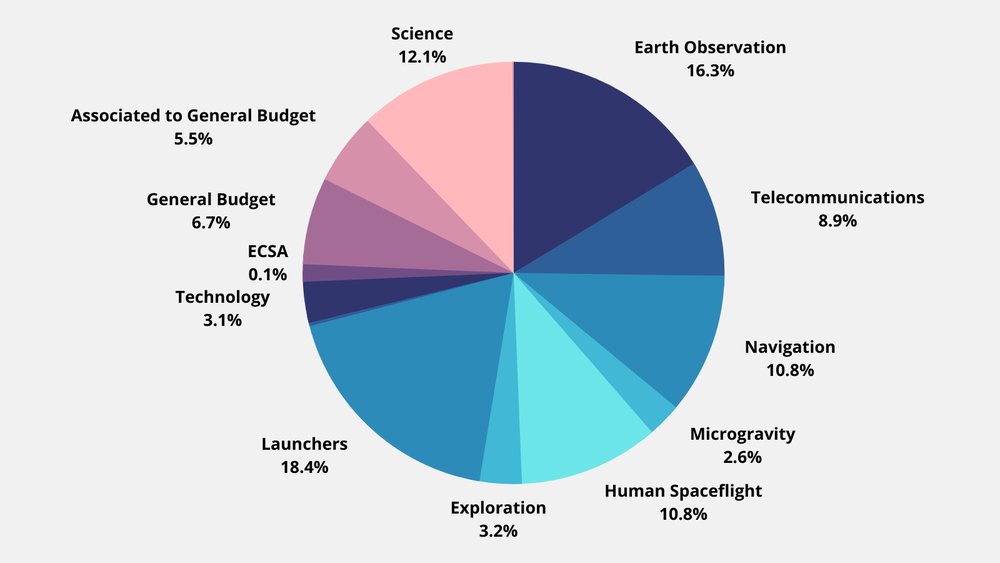
Hình 1: Ví dụ về biểu đồ thanh chồng
2. Tại sao nên sử dụng biểu đồ thanh chồng?
Sử dụng biểu đồ thanh chồng giúp bạn:
- So sánh dễ dàng: Biểu đồ này giúp dễ dàng so sánh giữa các danh mục cũng như phân tích sự thay đổi của các thành phần bên trong từng danh mục.
- Hiển thị nhiều thông tin: Một biểu đồ thanh chồng có thể chứa nhiều thông tin mà vẫn giữ cho giao diện trực quan.
- Thẩm mỹ: Biểu đồ thanh chồng nhìn hấp dẫn và chuyên nghiệp, làm nổi bật dữ liệu của bạn.
3. Các bước tạo biểu đồ thanh chồng trong Looker Studio
Bước 1: Chuẩn bị dữ liệu
Trước tiên, bạn cần chuẩn bị dataset mà bạn muốn sử dụng để tạo biểu đồ thanh chồng. Dữ liệu cần phải được cấu trúc rõ ràng với các cột tương ứng với các danh mục và các thành phần.
Hình 2: Cấu trúc dữ liệu
Bước 2: Tạo một báo cáo mới
- Đăng nhập vào Looker Studio.
- Nhấp vào nút Tạo báo cáo.
- Chọn nguồn dữ liệu mà bạn đã chuẩn bị.
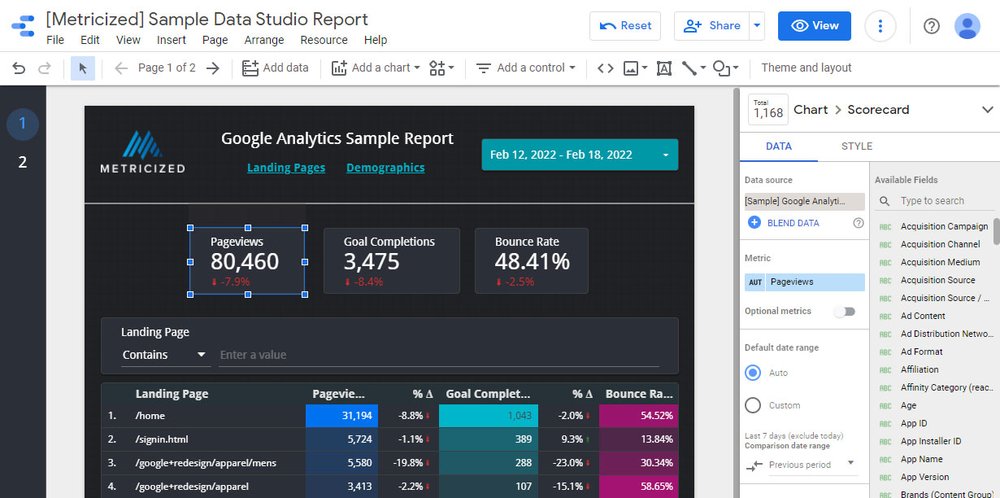
Hình 3: Tạo báo cáo mới

Bước 3: Thêm biểu đồ thanh chồng
- Trong bảng điều khiển công cụ, chọn biểu tượng Biểu đồ.
- Từ danh sách các loại biểu đồ, chọn Biểu đồ thanh chồng.
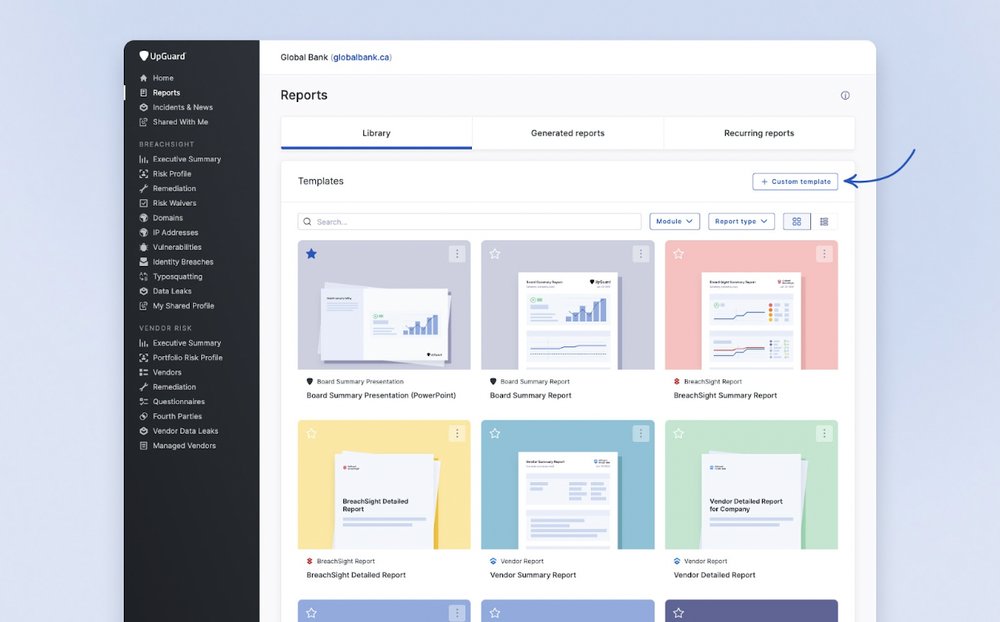
Hình 4: Lựa chọn biểu đồ

Bước 4: Cấu hình biểu đồ
- Chọn các trường dữ liệu: Thêm các trường cho trục x (category) và trục y (values).
- Cấu hình màu sắc: Chọn màu sắc cho từng phần của thanh để dễ phân biệt.
Hình 5: Cấu hình biểu đồ thanh chồng
Bước 5: Tùy chỉnh và lưu báo cáo
- Bạn có thể tùy chỉnh tiêu đề, nhãn, và các thông tin khác.
- Khi đã hài lòng với biểu đồ, nhấn nút Lưu báo cáo.
Hình 6: Tùy chỉnh và lưu báo cáo

4. Ví dụ minh họa
Ví dụ 1: Doanh thu theo khu vực
Giả sử bạn có dữ liệu doanh thu theo khu vực và muốn tạo biểu đồ thanh chồng để thể hiện sự đóng góp của từng sản phẩm trong từng khu vực.
Hình 7: Dữ liệu ví dụ doanh thu

Tạo biểu đồ
- Chọn khu vực cho trục x.
- Chọn doanh thu cho trục y.
- Chọn sản phẩm làm phần chồng.
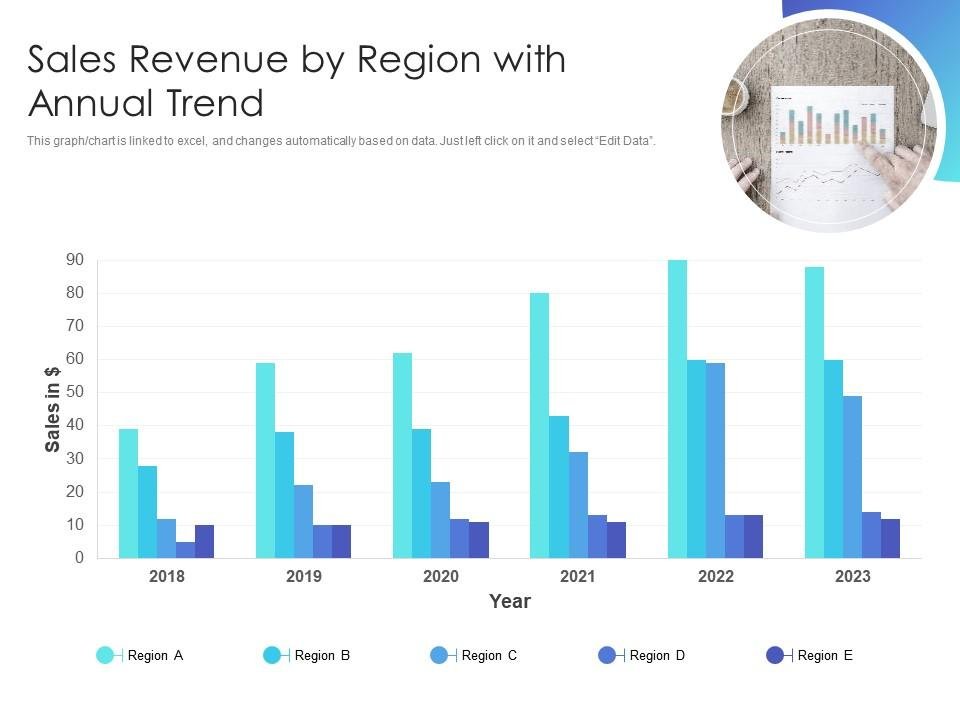
Hình 8: Biểu đồ thanh chồng doanh thu theo khu vực
Ví dụ 2: Sự phân bổ ngân sách
Một ví dụ khác là sự phân bổ ngân sách cho các hạng mục khác nhau trong một công ty.
Dữ liệu ngân sách
| Hạng mục | Quý 1 | Quý 2 | Quý 3 | Quý 4 | |-------------|-------|-------|-------|-------| | Marketing | 1000 | 1500 | 2000 | 2500 | | Phát triển | 1200 | 1800 | 2100 | 2300 | | Bán hàng | 900 | 1100 | 1200 | 1400 |
Hình 9: Dữ liệu ngân sách ví dụ

Tạo biểu đồ ngân sách
- Trục x sẽ là các hạng mục.
- Trục y sẽ là số tiền ngân sách.
- Các quý sẽ là phần chồng trong biểu đồ.
Hình 10: Biểu đồ thanh chồng cho ngân sách

5. Mẹo và lưu ý khi tạo biểu đồ thanh chồng
- Chọn màu sắc rõ ràng: Để dễ nhìn và phân biệt các thành phần, bạn nên sử dụng các màu sắc tương phản.
- Giới hạn số lượng thành phần: Nếu có quá nhiều thành phần, biểu đồ sẽ trở nên khó hiểu. Hãy cố gắng giới hạn số lượng thành phần trong mỗi thanh.
- Sử dụng nhãn: Đừng quên thêm nhãn cho các thanh để người đọc dễ dàng hiểu được ý nghĩa của biểu đồ.
6. Kết luận
Biểu đồ thanh chồng là một công cụ hiệu quả để trực quan hóa và so sánh dữ liệu. Với Looker Studio, việc tạo ra một biểu đồ thanh chồng trở nên dễ dàng hơn bao giờ hết nhờ vào giao diện trực quan và các tùy chọn tùy chỉnh phong phú. Hy vọng qua bài viết này, bạn sẽ có thêm kiến thức để áp dụng và tạo ra những biểu đồ ấn tượng cho báo cáo của mình.
Hình 11: Kết luận
7. Tài nguyên tham khảo
Hy vọng bài viết này sẽ giúp bạn tạo ra những biểu đồ thanh chồng ấn tượng trong Looker Studio. Nếu bạn có thêm câu hỏi hoặc cần hỗ trợ, hãy để lại ý kiến trong phần bình luận bên dưới!
Có thể bạn quan tâm

Google Sheets nâng cao có thể thay đổi cách quản lý dữ liệu như thế nào? Các công cụ tích hợp, ứng dụng trong quản lý, và mẹo sử dụng

Data Residency vs. Data Sovereignty: Sự khác biệt là gì? Giải thích về hai khái niệm quản lý dữ liệu và tác động của chúng đến doanh nghiệp

Generative AI có thể thay đổi quy trình làm việc sáng tạo ra sao? 50 công cụ hàng đầu, ứng dụng thực tiễn, và lợi ích cho doanh nghiệp

PowerBI có thể giúp doanh nghiệp của bạn phát triển như thế nào? Các tính năng mạnh mẽ, ứng dụng thực tiễn, và cách sử dụng hiệu quả

PowerBI có thể giúp phân tích dữ liệu khách hàng như thế nào? Các tính năng nổi bật, ứng dụng thực tế, và mẹo tối ưu hóa

Tự động hóa quy trình có thực sự cần thiết? Lợi ích của Coze AI, ứng dụng trong kinh doanh, và cách triển khai

Coze AI có thể tự động hóa quy trình nhân sự ra sao? Phân tích chi phí, lợi ích dài hạn, và cách triển khai nhanh chóng

Looker Studio có thể cải thiện báo cáo như thế nào? Các tính năng nổi bật, ứng dụng thực tế, và lợi ích cho doanh nghiệp

Làm thế nào để tạo biểu đồ dạng donut trong Looker Studio? Giới thiệu, hướng dẫn và ví dụ thực tế

Google Sheets nâng cao có thể quản lý tài liệu tốt hơn không? Các công cụ tích hợp, ứng dụng trong quản lý, và lợi ích cho doanh nghiệp

PowerBI có thể cải thiện quản lý dữ liệu khách hàng không? Các tính năng chính, ứng dụng thực tế, và cách sử dụng tốt nhất





